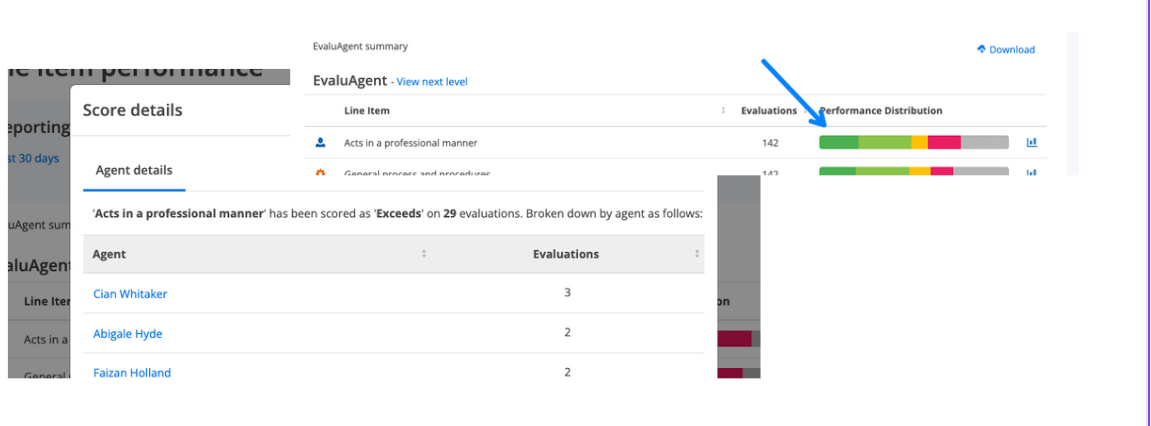
In the Line Item Performance Report, you'll be familiar with clicking into one of the coloured bars to get an agent-by-agent breakdown.

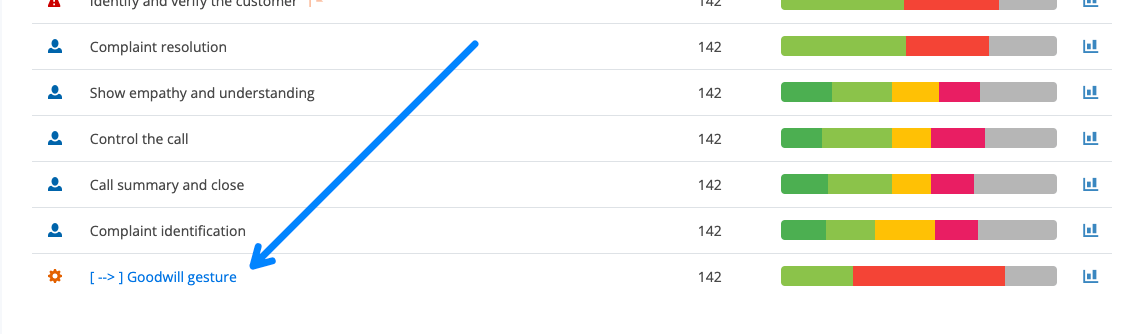
Today's release extends that insight to stepped line items, allowing you to drill right down into the performance of a specific stepped item. To get started, click on the name of the parent line item.

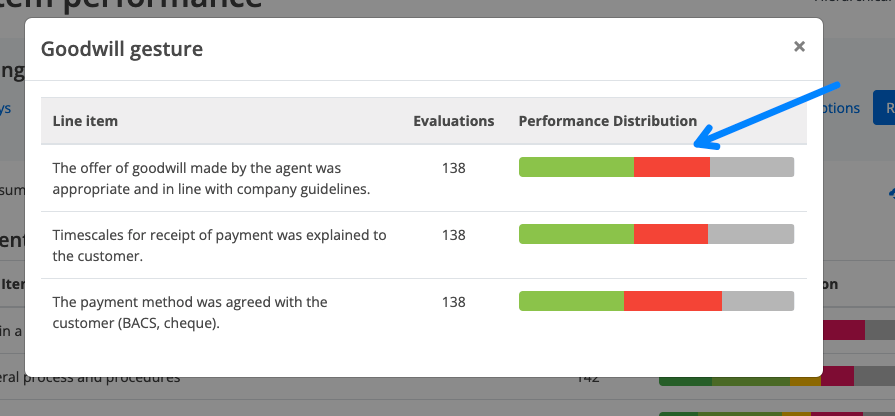
Then, just like other line items, you can click on the coloured bar within this modal

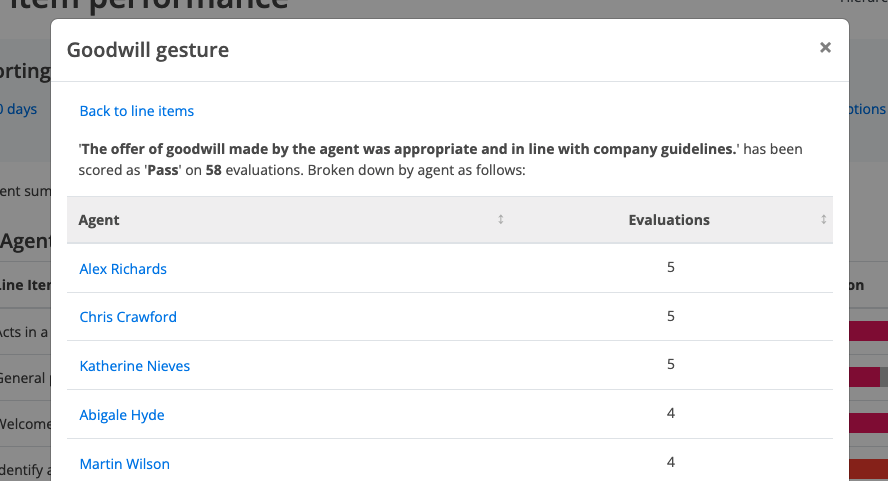
And you'll be able to drill down into the results for specific stepped items: